ブログをやっていると、ネットワーク図やフローチャートのような関連図を作成して載せたいときがあります。関連図ってどんなツールで作ればよいのでしょうか?迷ったらdraw.ioがおすすめです。draw.ioはフリーの図面作成ツールで、これで描けない関連図は無いくらい高機能です。そんなdraw.ioの最初に覚えるべき3つのポインを選びました。
- ステンシルから図形をドラッグ&ドロップして配置する。
- 配置した図形は右側のペインで、(色、テキスト、位置)を調整する。
- pngにエクスポートするとき[ダイアグラムのコピーを含める]をONにすると後で再編集できる。
では、以降の記事で詳しい説明をしていきます。
draw.ioの初期設定
draw.ioはインストール不要です。次のURLにアクセスするだけです。ブラウザ上でdrawioが起動します。
https://www.draw.io/
ここでは、初めてdrawを起動したときに必要になる初期設定について説明します。
デフォルトのファイル保存先
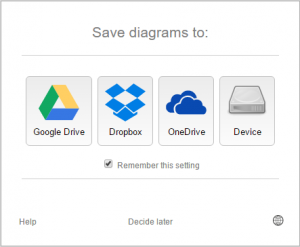
初めてdrawを起動すると、デフォルトのファイルの保存場所を訊かれます。
GoogleDrive、DropBox、OneDriveといったクラウド上に保存するか、Device=ローカルに保存するかを選択します。

[ファイル]→[保存]を押したとき、ここで指定した場所に保存されます。
なお、[ファイル]→[名前を付けて保存]を選ぶと、保存先をクラウド上かローカルか選択できます。
言語の設定
初めて起動したdrawは英語表記になっています。右上の[地球]アイコンをクリックすると言語のリストが表示されるので日本語を選んでください。F5キーを押すと日本語表記に替わります。また、次回起動時から日本語表記なります。
![]()
2回目以降の起動時
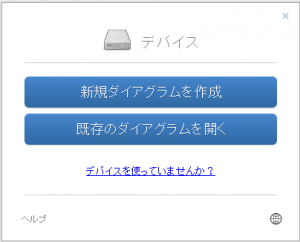
2回目以降の起動では、日本語表記になっています。最初に次のダイアログが表示されます。

[既存のダイアグラムを開く]を押すと、保存しておいたdraw.ioのファイル(拡張子.xml)を指定して開く事が出来ます。
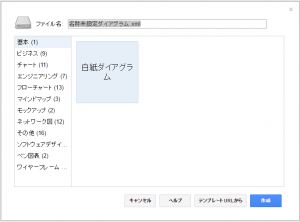
[新規ダイアグラムを作成]を選ぶと次のダイアログが表示されます。
ファイル名と、使用するテンプレートを選んで[作成]を押すと、新規ファイルが開きます。テンプレートは[白紙ダイアグラム]を使うことが多いと思います。
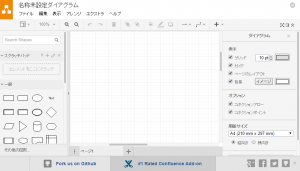
下は[白紙ダイアグラム]を開いた画面です。
draw.ioの使い方
図形の作図→ステンシルからD&D
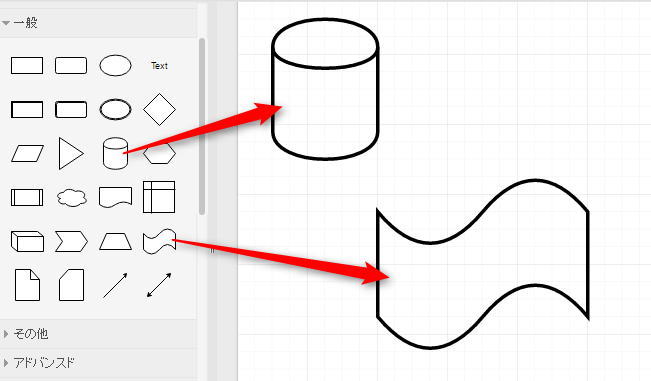
作図といってもむつかしいことはありません。ステンシルから目当ての図形を探して、作業領域へドラッグ&ドロップだけです。

用意された図形しか使えないの?と思うかもしれませんが、実際に使ってみると、ステンシルが豊富なので、用意された図形だけで事足ります。
独自の図形を作りたい場合は、既存の図形を組み合わせます。
他のステンシルを表示するには
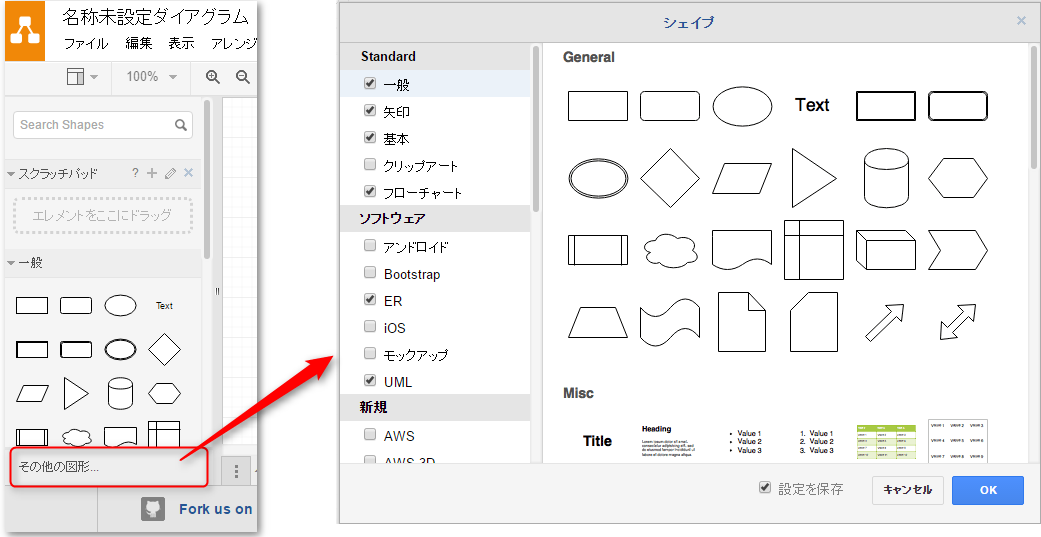
draw.ioにはたくさんのステンシルが用意されていて、画面左下の[その他の図形]を押すと、ステンシルの表示非表示を切り替えるダイアログが表示されます。ここでチェックを付けたステンシルは、画面左側のペインに表示されます。

図形を削除するには
図形を選択してDELキーを押す、または、図形を右クリック→[削除]で、図形を削除できます。
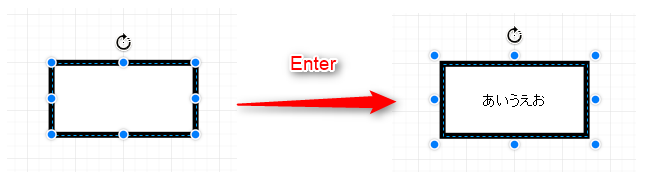
図形にテキストを入力するには
図形を選択した状態でEnterキーを押すと、図形にテキストを入力できる状態になります。そのままキーボードを打つと、図形にテキストが入力できます。

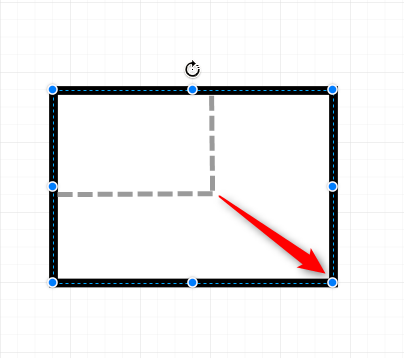
図形の大きさや位置を変えるには
図形をクリックして選択すると、図形の周囲にハンドルが表示されます。これらをドラッグすると、図形の大きさが変わります。また、図形そのものをドラッグすると図形を移動することができます。

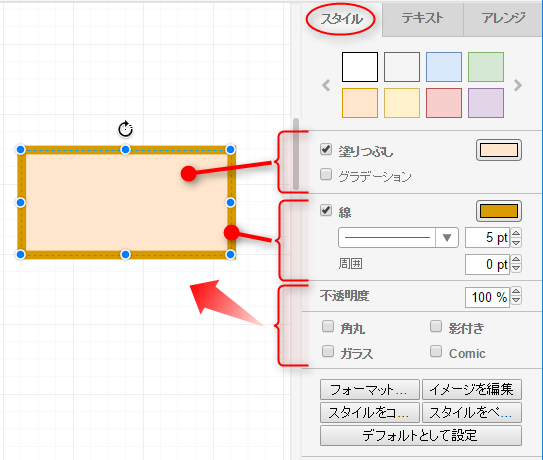
図形の色を変えるには
図形を選択すると、右側のペインに図形の属性に関する情報が表示されます。ここの[スタイル]タブの中に、図形の塗りつぶし色、線色、図形の透明度などを設定する項目があります。

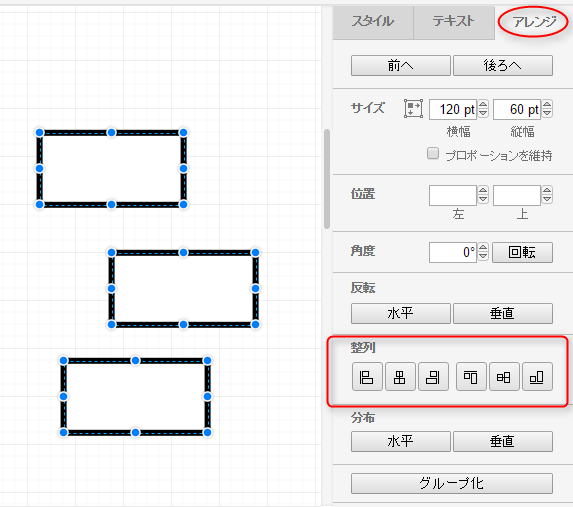
図形を整列するには
複数の図形を選択すると、右側ペインの[アレンジ]タブの中に[整列]という項目が表示されます。ここで、上下左右、中央に整列するボタンがあります。また、ここでは図形のサイズと位置をピクセル単位で指定できます。

pngファイルへのエクスポートと編集
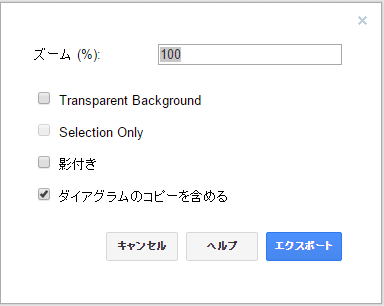
普通にファイルを保存するとxmlファイルになるので、ブログにアップできません。[ファイル]→[エクスポート]→[イメージ]で次のダイアログが表示されます。[エクスポート]を押すと、pngファイルに保存できます。
このとき、[ダイアグラムのコピーを含める]にチェックを付けてエクスポートすると、そのpngファイルをdraw.ioで開いて編集できるようになります。この場合、若干ファイルサイズが大きくなりますが、イメージと別にdraw.ioのxmlファイルを持つ必要がないので便利です。僕はチェックを付けて使ってます。





コメント