サイトマップはサイト内のページへのリンク情報を記載したデータです。サイトマップがあれば検索エンジンがサイト内を効率よくクロールできるため、より早くページがインデックスされると言われています。
今回は、WordPressのプラグイン Google XML Sitemaps を使ってサイトマップを作成し、Google Search Console を使って、サイトマップを検索エンジンに送信する手順を紹介します。
検索エンジンは常にネット上を巡回してWebページの「索引」を作っています。ページを巡回することを「クロールする」と言い、ページが「索引」に追加されることを「インデックスされる」と言います。
Google XML Sitemapsのインストール
WordPressのダッシュボード→プラグイン→新規追加でプラグインを追加画面を表示し、”Google XML Sitemaps”で検索してください。

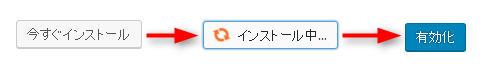
「今すぐインストール」を押してインストールし、インストールが完了したら続いて[有効化]ボタンを押して有効化します。

Google XML Sitemapsの設定
[設定]→[XML Sitemaps]で設定画面を表示します。
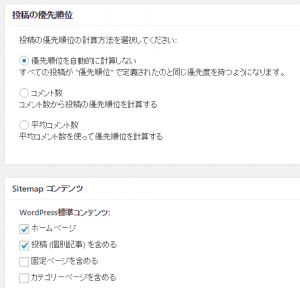
デフォルトのままでも良さそうですが、僕は投稿ページがサイトマップに載ればいいと思っているので、次の項目をデフォルトから変えました。
- [投稿の優先順位]の[優先順位を自動的に計算しない]をOFFにします。
- [Sitemapコンテンツ]の[固定ページを含める]をOFFにします。
Search Console へサイトマップを追加する
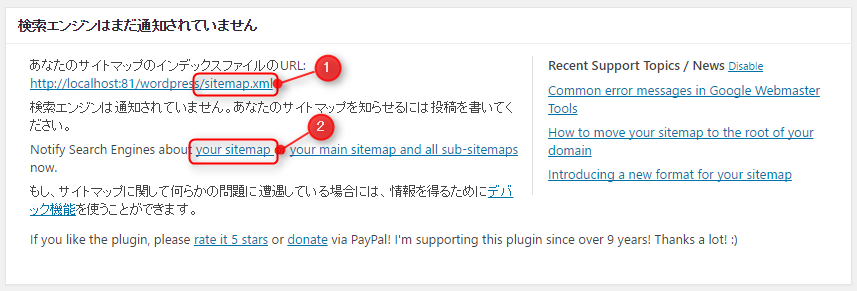
下図は XML Sitemaps の設定画面の先頭部分です。
①にサイトマップのファイル名が表示されています。これをコピーしておいてください。
そして、②を押してください。これでサイトマップが作成されます。

次に、Search Console のサイトへアクセスします。
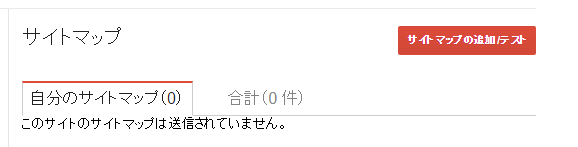
[クロール]→[サイトマップ]へと進んで次の画面を表示します。

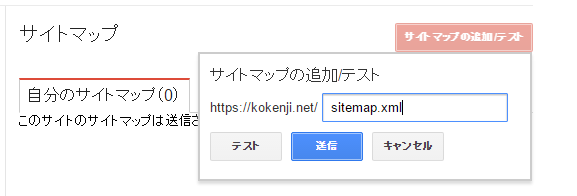
[サイトマップの追加/テスト]を押して、サイトマップのファイル名を入力し、[送信]を押します。

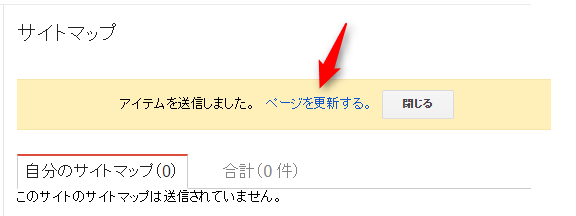
[ページを更新する]を押します。

次のような画面になれば、サイトマップの追加は完了です。

これ以降は、ブログに新規投稿したり、投稿を更新すれば、Google XML Sitemaps がサイトマップを更新して検索エンジンへ通知してくれます。