
WordPressについて調べると、テーマとかテンプレートいう言葉がよく出てきます。これからブログを始めようという方にとっては、意味不明で心が折れそうだと思います。
覚える事は少ない方がいいという信念を持っている私なので、奥の深そうなテンプレートも、3つのポイントにギュッと濃縮してみました。
- テーマとテンプレートは同意語と考えていい。
- テーマを替えると、ブログの外観を変えることができる
- テーマの更新でカスタマイズの内容が消えるが、それを防ぐ仕組みが小テーマである。
これだけ見てもわかりませんよね。ちょっと説明しますので、やっぱり以降の記事を読んでください。
テーマとテンプレートの違いは?
テーマは着せ替えのデザインの事で、テンブレートは着せ替えの仕組みで使うファイル群の事です。あまり深く考えず、この2つは、ほぼ同じ言葉と解釈していいと思います。
テーマを切り替えててみよう
テーマは、ブログサイトの外観を着せ替えるためにあります。次の手順で、テーマを変更して、外観がどのように変わるか試してみてください。
テーマはダッシュボードの[外観]→[テーマ]で変更できます。
![Wordpressのダッシュボード[外観]→[テーマ]](https://kokenji.net/wp-content/uploads/dashboard-theme.png)
[新規追加]を押すと[テーマを追加]画面へ移動します。ここでは、無償のテンプレートを検索して、追加することができます。
![Wordpressのダッシュボード[テーマを追加]](https://kokenji.net/wp-content/uploads/dashboard-add-theme.png)
テーマをアップロードを押せば、テンプレートのファイル群を圧縮したzipファイルでテーマを指定することができます。Webを検索すると、有償、無償さまざまなテーマが見つかります。そういったサイトでダウンロードしたテンプレートや、自分で作成したテンプレートを使う場合に、ここで指定します。
![Wordpressのダッシュボード[テーマをアップロード]](https://kokenji.net/wp-content/uploads/dashboard-theme-upload.png)
テーマによる着せ替えの概念については、実際に切り替えてみるとわかってくると思います。
テーマをカスタマイズしてみよう
テーマの[カスタ
マイズ]を押すと、ブログのプレビュー画面になります。左側にカスタマイズの項目が表示されます。カスタマイズの項目はテーマによって様々です。テーマで外観の雰囲気を決めて、カスタマイズで装飾を変えていく感じです。![テーマの[カスタマイズ]](https://kokenji.net/wp-content/uploads/theme-customize-button.png)
![Wordpressのダッシュボード[テーマ]→[カスタマイズ]](https://kokenji.net/wp-content/uploads/dashboard-theme-customize.png)
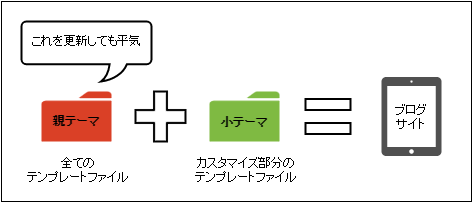
親テーマと小テーマ
テーマには、親テーマと子テーマがあります。いままで「テーマ」と言ってきたのが親テーマです。
テーマは定期的に機能追加や不具合の修正がなさるので、最新版が出れば更新します。ただし、カスタマイズしたテーマを更新すると、カスタマイズの内容がリセットされてしまうんです。
そこで小テーマの出番です。子テーマはカスタマイズの変更部だけを保持し、親テーマ+小テーマで一つのテーマの役割をします。これにより、親テーマを更新しても、カスタマイズの内容は小テーマにあるので、リセットされずに済むのです。

子テーマは自分で作成することができますが、テンプレートのファイル構成を理解する必要があるので、初心者には難しいと思います。
Simplicity2のように、小テーマも用意されているテーマがあります。このような場合、小テーマを使う方が無難です。



コメント